みなさんこんにちは。 Dreamforce現地レポート1日目です。 「Introduction to Lightning Component」セッションのレポートをしたいと思います。
Lightning Componentとは
モバイルとWebアプリケーション用のダイナミックなコンポーネントを作成するためのフレームワークです。 Salesforce1モバイルアプリケーション上で動かすことができます。
現在オープンソースで公開されているAURAフレームワークがベースとなっており、Force.comへ完全に 統合されています。 Winter'15でベータとして公開されています。 今後の予定としては、パフォーマンスの改善やコンポーネントの充実を図るそうです。 また、サードパーティーのフレームワーク(AngularJS等)を使用できるように拡張予定だそうです。
Lightningコンポーネントの動作
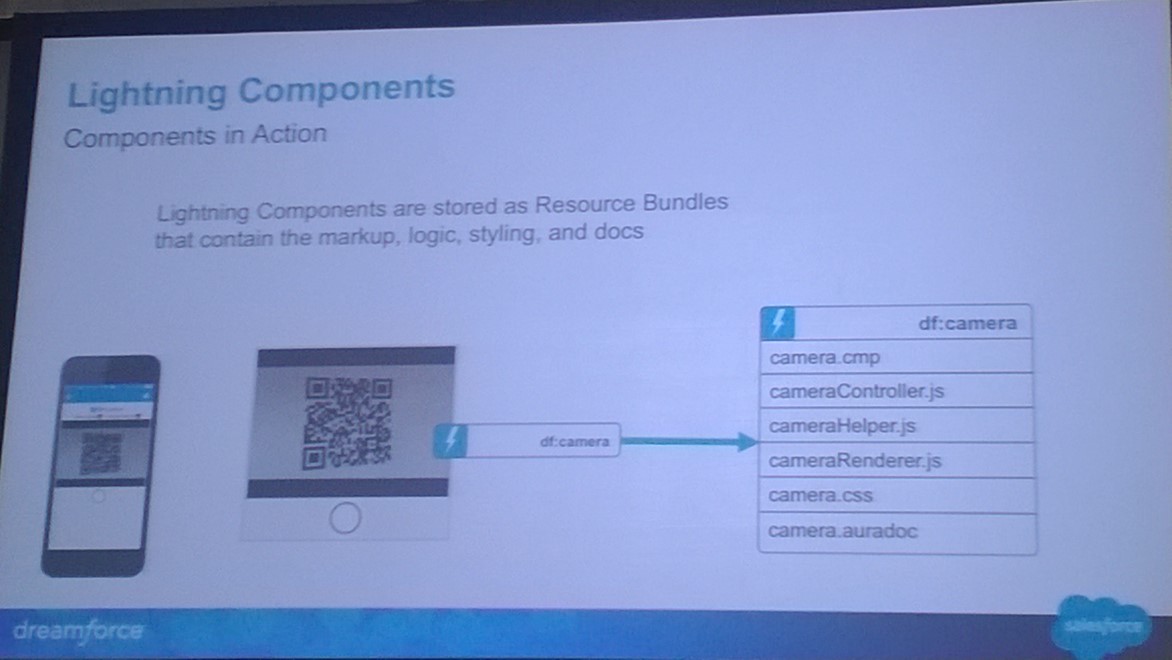
Lightningコンポーネントは、
- Javascript
- CSS
- コンポーネントの定義ファイル
- ドキュメント
で構成されます。
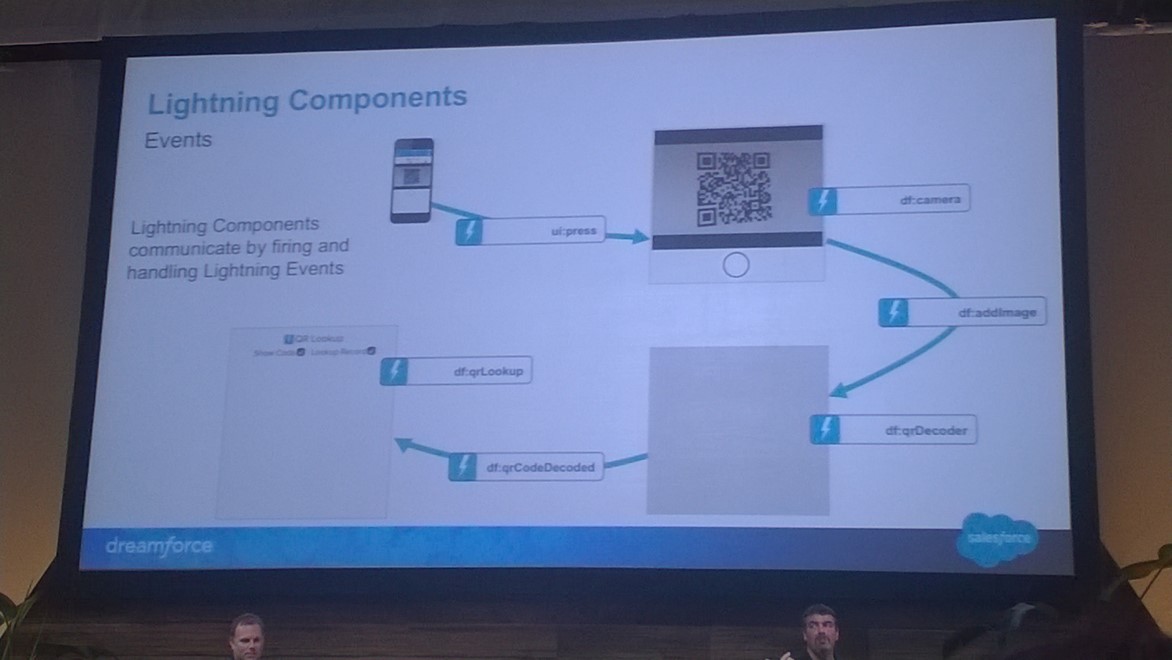
各コンポーネント同士は、イベント通知をハンドルすることで協調動作します。
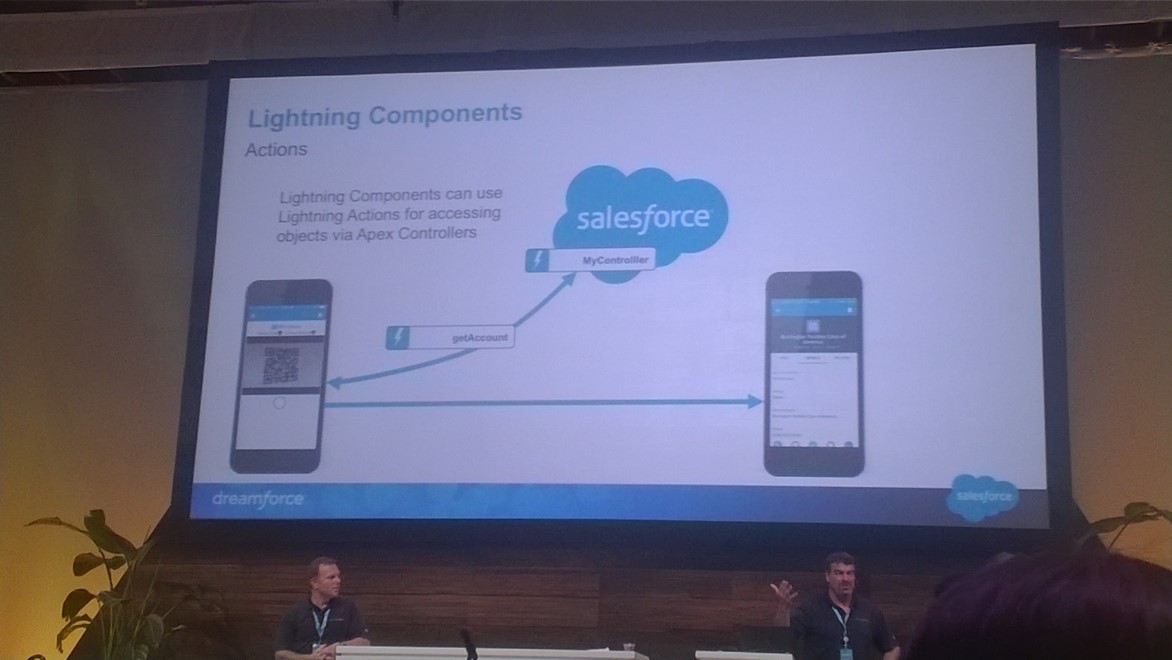
また、Apexコントローラーを使用してSalesforceのオブジェクトにアクセスすることもできます。
コンポーネントの作成方法
最新のWinter'15にアップグレードされたDeveloperEdition環境で作成できます。 設定->ビルド->開発->Auraバンドル 設定画面内の「Enable Lightning Components」チェックボックスをONにして保存すれば、後は開発者コンソールから開発できます。 また、Lightning App Builderを使用することで、Lightningコンポーネントを使用したSalesforce1モバイルアプリケーション上の画面を簡単に作成することができます。 開発の際には、組織に名前空間プレフィックスが設定されている必要があります。 作成したコンポーネントは、AppExchangeパッケージに含めて、自由に公開できます。
以上、「Introduction to Lightning Component」セッションのレポートでした。 引き続き二日目のレポートをお楽しみに。