はじめに
みなさん、こんにちは。サンフランシスコにて開催されているDreamforce'14に参加中の山本です。 本日参加したセッション『Introduction to Lightning Extensions』について現地からレポートします。
Lightningの『i』が稲妻でかっこいい!
Lightningって何?
一言でいうとSalesforce1のレイアウト編集機能です。 標準のUIから大きく2つのUIが変更できます。
①Fields Renderers
②Tabs
Fields Renderers
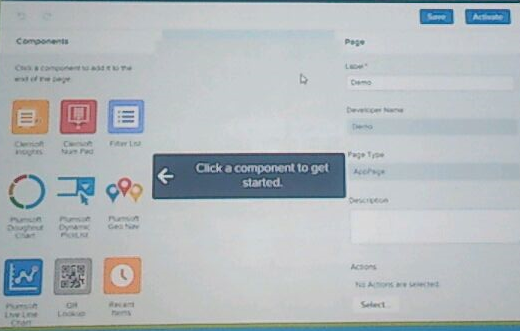
標準のSalesforce1レイアウトの画面内のコンポーネントをカスタムコンポーネントに置き換えることができる機能です。デモで2つ程見せてもらえたので、紹介します。
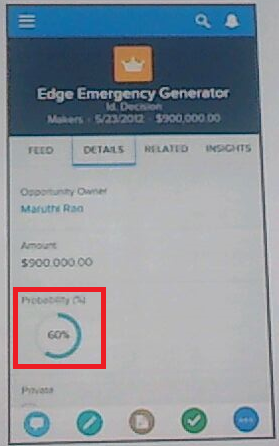
1つ目が%表示(円グラフ)です。↓の画像の赤枠の部分が『Fields Renderers』で変更したパーセント表示を円グラフで表現するコンポーネントです。標準だと『60%』等のテキスト表示になってしまうので分かり難いですが、リッチなコンポーネントだと、とても分かり易いですね。
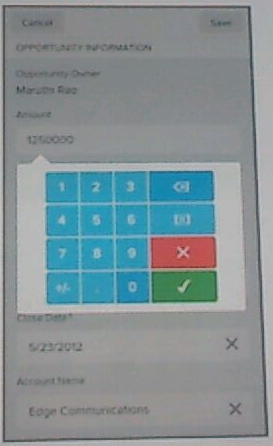
2つ目が数値入力用のコンポーネントです。こちらは編集画面用のコンポーネントですね。 『Lightning Extensions』はコンポーネントを編集/参照画面用に定義できるようです。見た目も鮮やかですが、拡張して計算機が作りたいなぁ。
Tabs
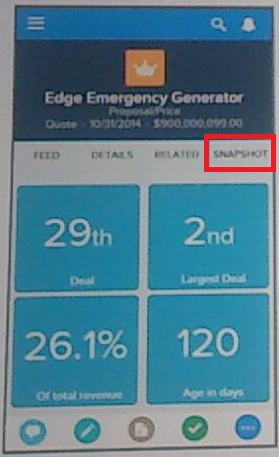
もう1つがタブのカスタマイズです。イメージ的にはVisualforceタブと同様にフルカスタマイズした画面を作れるようです。↓は商談のスナップショットタブのデモです。テキスト表示される標準と比較すると断然いいです。
※Lightningについてではないですが、画面下部のメニューが『+』ではなくなっていますね。winter'15からメニューへアクセスし易くなったようです。ちょっと気になったのでw
まとめ
Salesforce1のUIについては少し物足りなさがあったものの、Lightningの登場により、Mobileに最適化されたレスポンシブなUIが開発できるようになっていくようです。 まだwinter'15ではβ版のようで、全ての機能を試すことはできないですが、ユーザだけではなく、開発者にとっても期待できる機能と感じました。
コンポーネントの開発方法、レイアウトの編集方法については当セッションでは詳細な説明はなかったですが、↓のような開発ツール(Studio)も今後提供されるようです。Site.comのStudioのような感じです。
それではまた。