
2014年10月13日から16日までの約一週間、サンフランシスコで開催されているSalesforce最大のイベント『Deamforce』に会社で連れて行ってもらえました。13日のセッションの内、『Surfacing Lightning Components in App Builder』で聞いた話をこのブログで紹介したいと思います。
このセッションはSalesforce1向けの新たな開発基盤『Lightning』についてのセッションです。今まで『Aura』と呼ばれていたものが正式名称として『Lightning』と呼ばれることになったみたいです。
セッションの時間は現地時間で13:15?13:45までの予定となっていましたが、実際には約5分程早く終わりました。それでもLightningについていろいろと面白い話が聞けたと思います。
お話してくれたのはSalesforceのDean Mosesさんです。 Lightningには次の特徴があるとのことです。
- ・ コンポーネント化をメインに考えアプリ内に埋め込むことでUIを共通化する
- ・ 開発したコンポーネントはAppExchangeで公開できるようになる
- ・ App Builderによりコーディングせずにカスタマイズが可能
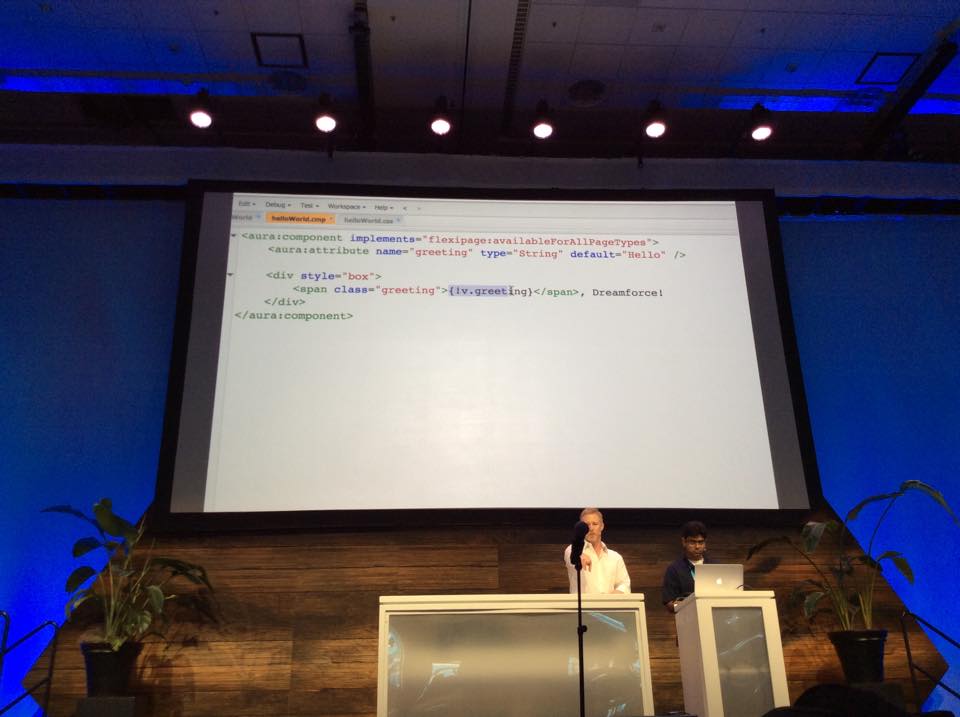
もしかすると聞き間違いがあったりするかもしれませんが、このようなお話だと思います。 1つ目のコンポーネント化をメインの部分ですが、Lightningアプリの開発は従来のVisualforceとApexによる開発とは別物となります。Winter'15のDeveloper環境で実際に体験できるのですが、Lightning UI Frameworkということでauraタグを使って開発を行います。

開発時にはaura:componentのタグを持つファイルを作成し、aura:applicationのタグを持つファイル内で呼び出す流れで画面を開発していくみたいです。aura:attributeタグでコンポーネントに値を渡せるみたいです。apexタグとauraタグの違いはありますが、基本的な考え方は今までのコンポーネント開発と同じだと思います。
現在、Lightningアプリの開発は開発者コンソールでのみ行うことができると思います。コードの右側にパネルが表示されるようになっているのですが、WorkPanelと呼ばれる各コンポーネントやアプリケーションと紐付くCSSファイルやJSファイルなどをクリック一つで作成できるパネルのようです。

ここからCSSファイルなどを作成することで、コンポーネント内で読み込み処理を記載せずに反映させることができます。最初、CSSはアプリケーション毎に用意するものだと思っていたのですが、基本的にはコンポーネント毎に用意するものみたいです。それぞれ単独でそのまま動作することでUIの共通化を行う考えだと思います。
またAppExchageに公開するときのことも考えられているのだと思います。 アプリ独自の背景などのスタイルはアプリケーションと紐付くCSSファイル側で宣言して、各コンポーネント専用のスタイルはそれぞれのコンポーネントと紐付くCSSファイルで宣言すると思われます。共通のCSSとかはどうなるのかというのがちょっと気になったりしています。今後もっと情報が公開されていくと思います。
2つ目の開発したコンポーネントはAppExchangeで公開できるようになるというのは現時点では体験することができないのですが、公開されているコンポーネントをインストールするだけで自分の組織で利用できるという構想らしいので今後が楽しみな話でした。
3つ目のApp Builderによりコーディングせずにカスタマイズが可能という話ですが、これがメインの内容となっています。まずコンポーネントの開発自体は必要なので完全にコーディングせずにアプリ開発ということではありません。しかし、一度開発したコンポーネントに対してApp Builderからプロパティを変更することでフォントサイズやフォントカラーなどの情報をコードを変更せずにカスタマイズすることが可能になります。
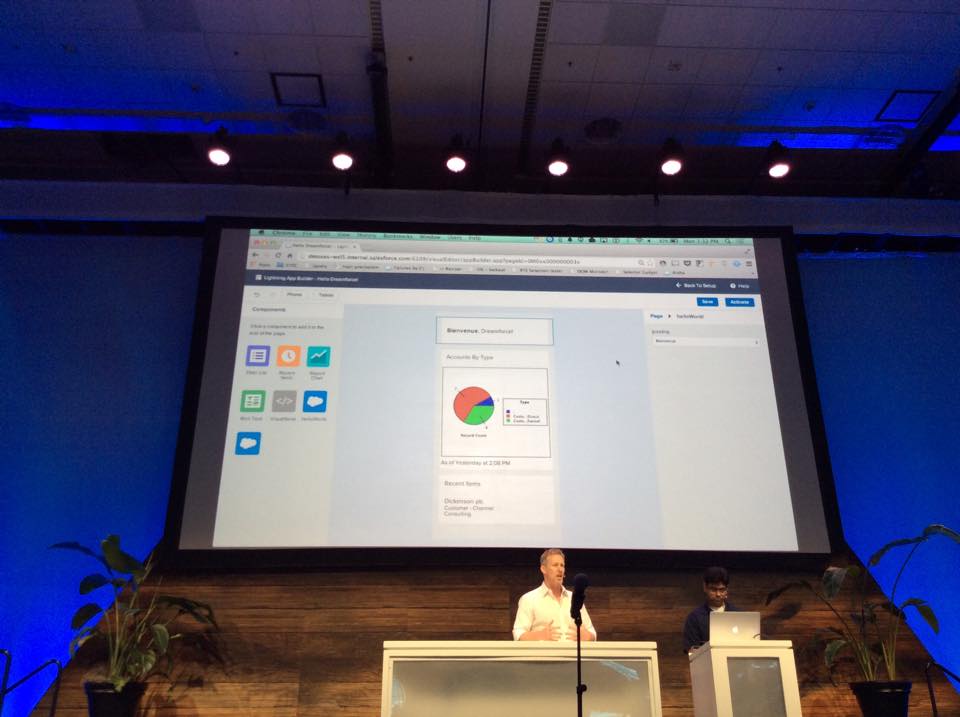
App Builderの実際の画面がこちらです。

このようにApp Builder内で実際に配置した際のプレビューを確認できます。この画面からコンポーネントのプロパティ情報にアクセスすることができ、指定した内容でプレビュー画面が更新されました。この時点では実際に変更されたわけではなく、App Builder内だけの変更となりますが変更内容を反映させる操作することで簡単に実際の環境を更新することができました。
このApp Builderですが現時点では利用できず、Spring'15でつかえるようになる予定とのことです。

LightningについてはDreamforceの期間中、マーク・ベニオフの基調講演やDeveloper Zoneでのセッションで紹介される予定になっています。

またもう少し経てば開発者向けのドキュメント等も充実してくると思います。Lightningは従来のフルブラウザ向けのアプリよりも、Salesforce1やWearableなどのモバイルアプリに埋め込むことを重視したフレームワークだと思います。これによりモバイルアプリが効率よく開発できるようになると思うので正式リリースが楽しみな新機能です。
以上がDreamforce初日のセッションで聞いた『Surfacing Lightning Components in App Builder』についての内容となります。最後になりますが、このApp Builderの登場で開発者と管理者がより仲良くなれるというようなこともお話してました。

- 2014/10/20 追記 -
記事内で『Aura』と呼ばれていたものが正式名称として『Lightning』と呼ばれることになったみたいです。と記載していたのですが、正しくはAuraをベースとした、Salesforce上のUIフレームワークをLightningと呼ぶとのことです。
