はじめに
みなさん、こんにちは。最近人生初の骨折を経験した山本です。 今回はSpring '15にてエンハンスされたコミュニティビルダーについて触ってみたいと思います。 リリースノートの画像イメージがなかなかかっこいい感じでしたので、気になっていた機能です。 ※試したSalesforceの組織はSpring '15のDeveloper環境です。
テンプレート
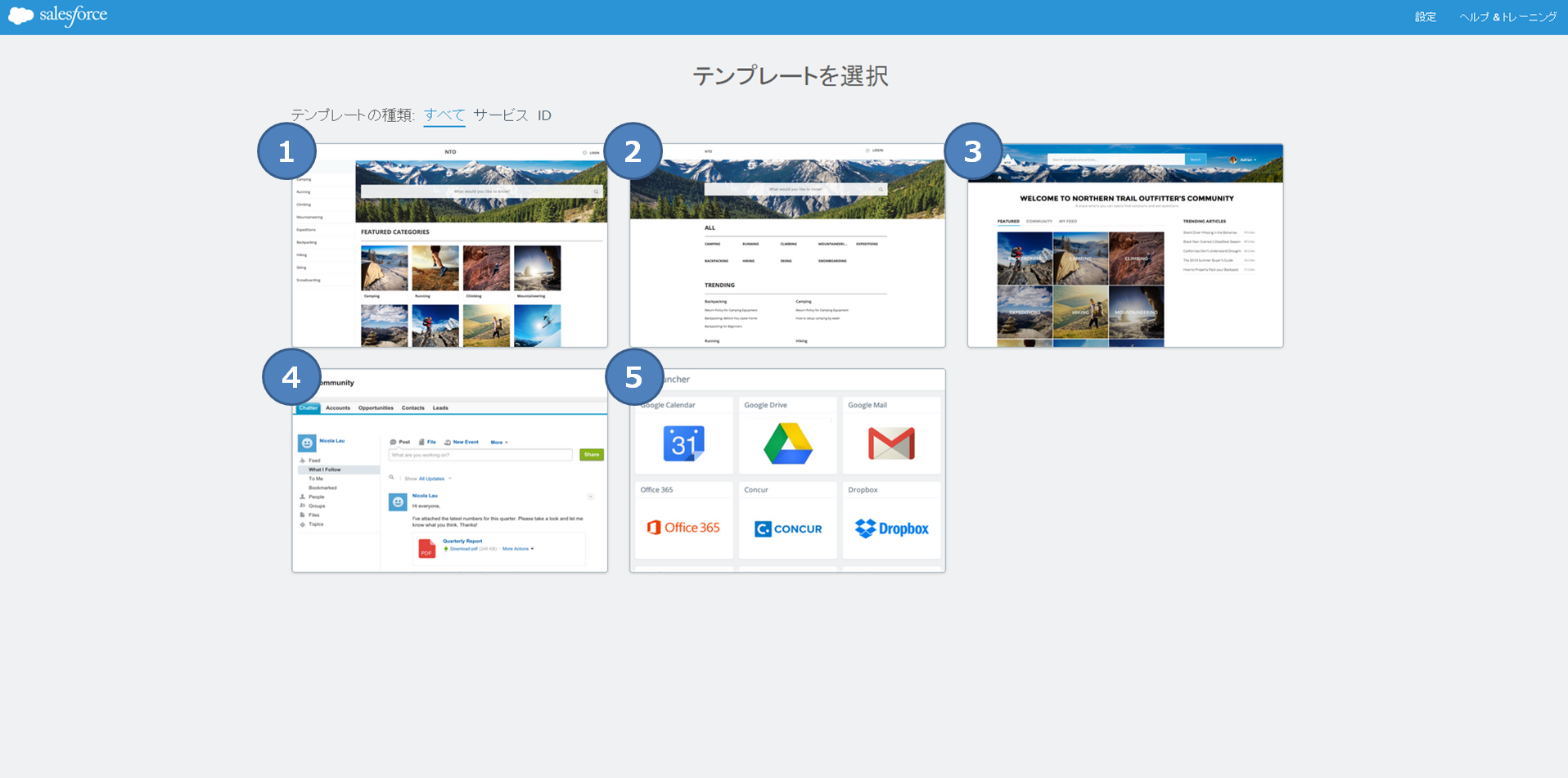
コミュニティを有効にした後、新規コミュニティボタンを押下すると、テンプレートの選択画面が表示されます。事前に5つのテンプレートが用意されているようです。 今後増えていくのでしょうか。
①Kokua
視覚的にリッチな応答性の高いセルフサービステンプレートで、ユーザが記事を検索して表示できます。また、探している記事が見つからない場合はサポートに問い合わせることもできます。ナレッジとケースをサポートします。 標準では選択できませんでした。ナレッジを有効にする必要があります。
②Koa
テキストベースの応答性の高いセルフサービステンプレートで、ユーザが記事を検索して表示できます。また、探している記事が見つからない場合はサポートに問い合わせることもできます。ナレッジとケースをサポートします。
こちらもナレッジを有効にする必要があります。
③Napili
高機能で応答性の高いセルフサービステンプレートで、ユーザがコミュニティへの質問の投稿、記事の検索および表示、ケースの作成によるサポートエージェントへの問い合わせを行うことができます。ナレッジ、ケース、および質問と回答をサポートします。
このテンプレートはケースが使用できれば、使えるようです。
④Salesforce タブ + Visualforce
Salesforce の標準の構造およびタブで、Visualforce を使用してカスタマイズできます。ほとんどの標準オブジェクト、カスタムオブジェクト、および Salesforce1 をサポートします。Salesforce タブ + Visualforce テンプレートは、標準の Salesforce タブ構造に基づき、コミュニティビルダーと併用することができません。
今までと同様のコミュニティのテンプレートですね。Visualforceでフルカスタマイズするのであればこれですね。コミュニティビルダーと併用することができないところがポイントでしょうか。
⑤Aloha
アプリケーションランチャーの設定可能なテンプレートで、ユーザがシングルサインオン認証を使用してアプリケーションをすばやく見つけてアクセスできます。
コミュニティでどのような場合に使用するのか、イメージが付かないですが、 シングルサインオン経由というところがそそられます。
Napiliをカスタマイズ
比較的容易に使えそうなNapiliテンプレートで試してみます。他のは機会があれば・・・
管理画面
テンプレートを選択し、ナビゲーションに従ってコミュニティを作成すると、管理画面に遷移します。 コミュニティの各種設定もここからできるようです。旧版からデザインが一新されており、使い易そうです。
コミュニティビルダー
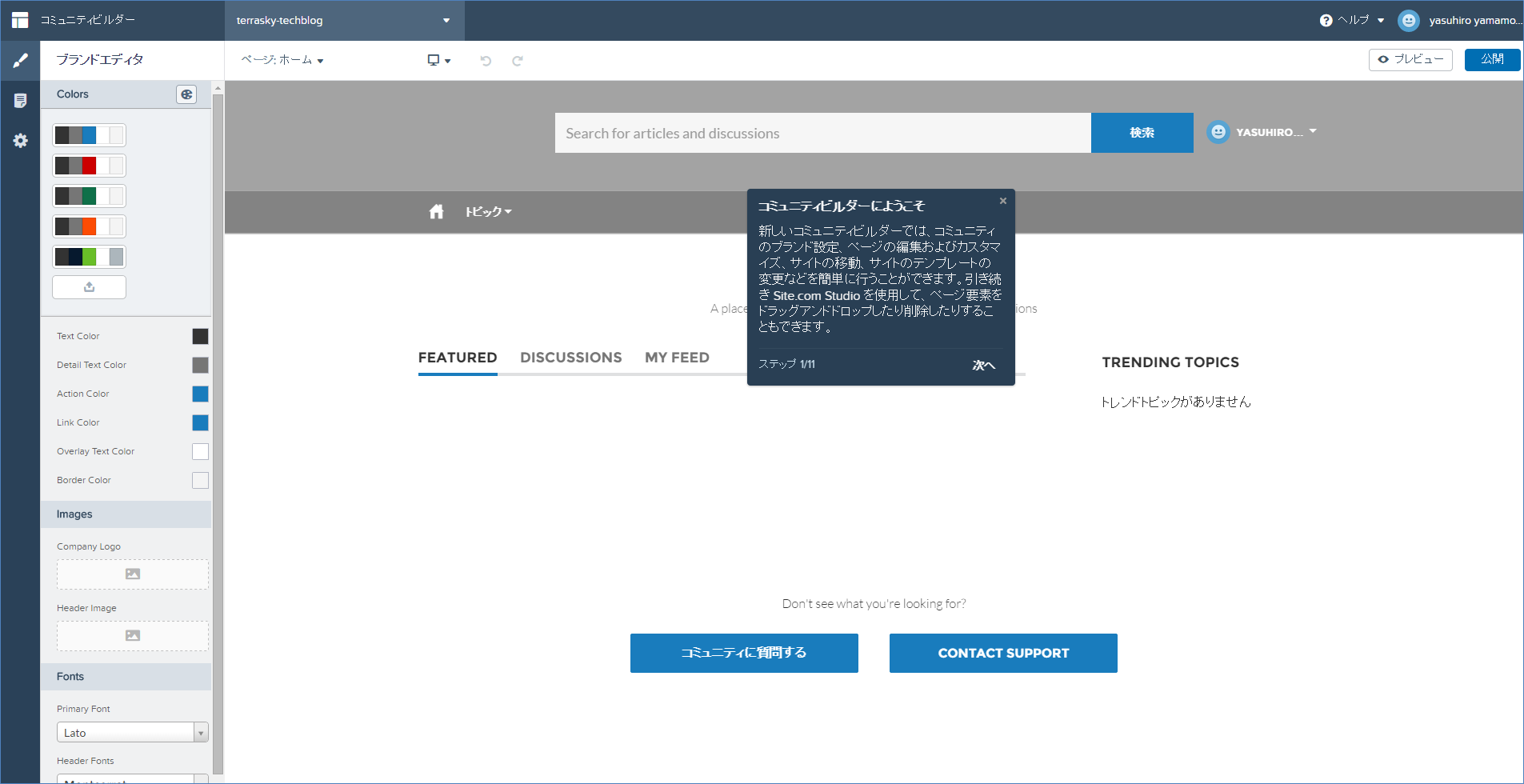
さっそくデザインを変更してみます。『テンプレートをカスタマイズ』ボタンを押すと コミュニティビルダー画面が表示されます。初回は機能紹介のナビゲーションがでます。
編集できるのは以下のページです。結構多いですね。
・ホーム
・Article
・Case
・Contact Support
・Profile
・Question
・Search
・Topic View
・User Setting
・エラー
・ログイン
・パスワードを確認
・パスワードを忘れた場合
・登録
ブランドエディタ
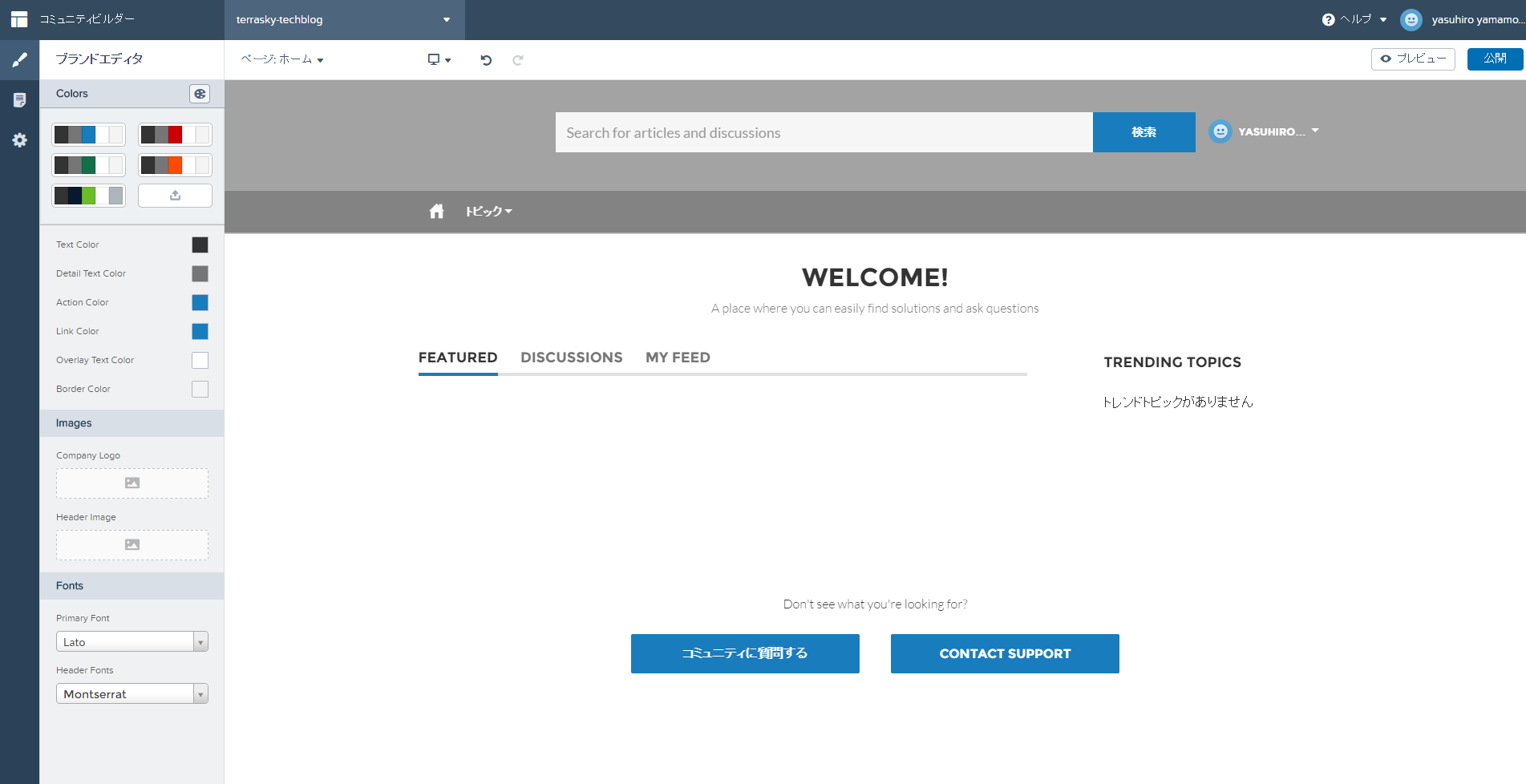
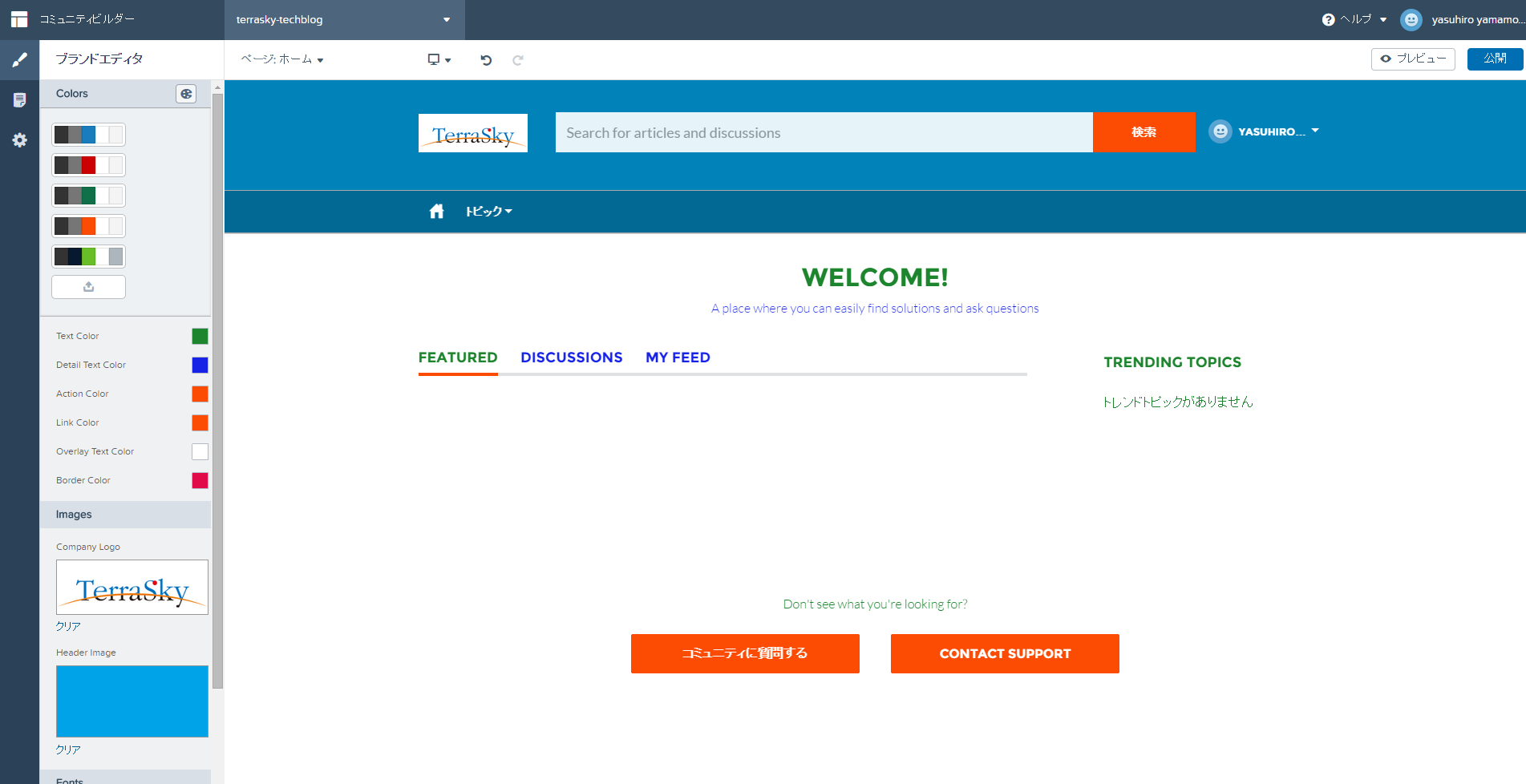
まずはブランドエディタでホーム画面の色、フォント、ロゴをカスタマイズします。
デフォルト
変更後
センスがない・・・・いえ分かり易くするために目立つ色にしただけです(;^_^
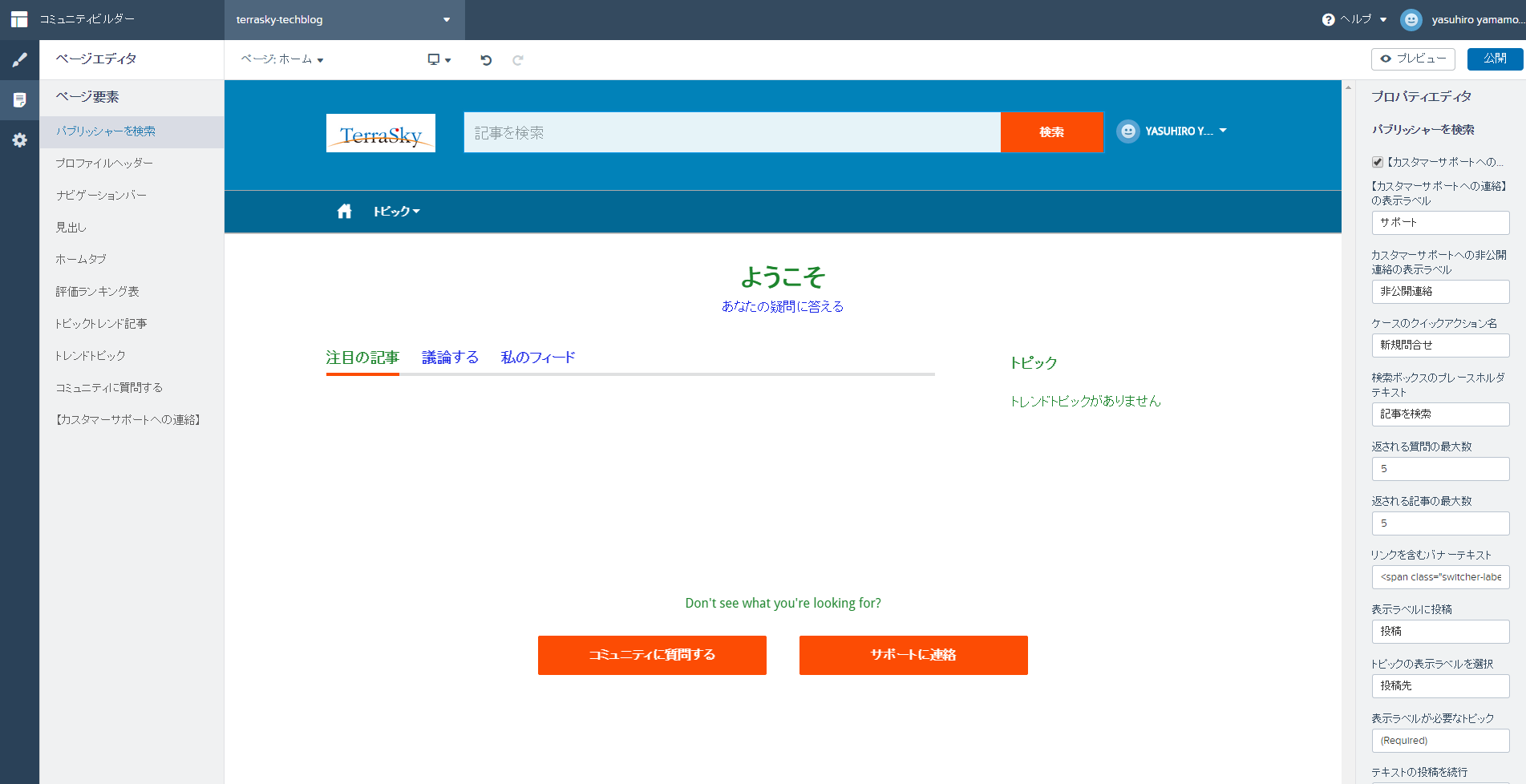
ページエディタ
次にページエディタを使って、ページの内容を編集します。 左サイドバーのページ要素を選択し、右サイドバーに表示されるプロパティを変更していきます。 プロパティは固定のようで変更できる箇所は決まっているようです。 では英語のラベルを日本語に・・・更に地味にw
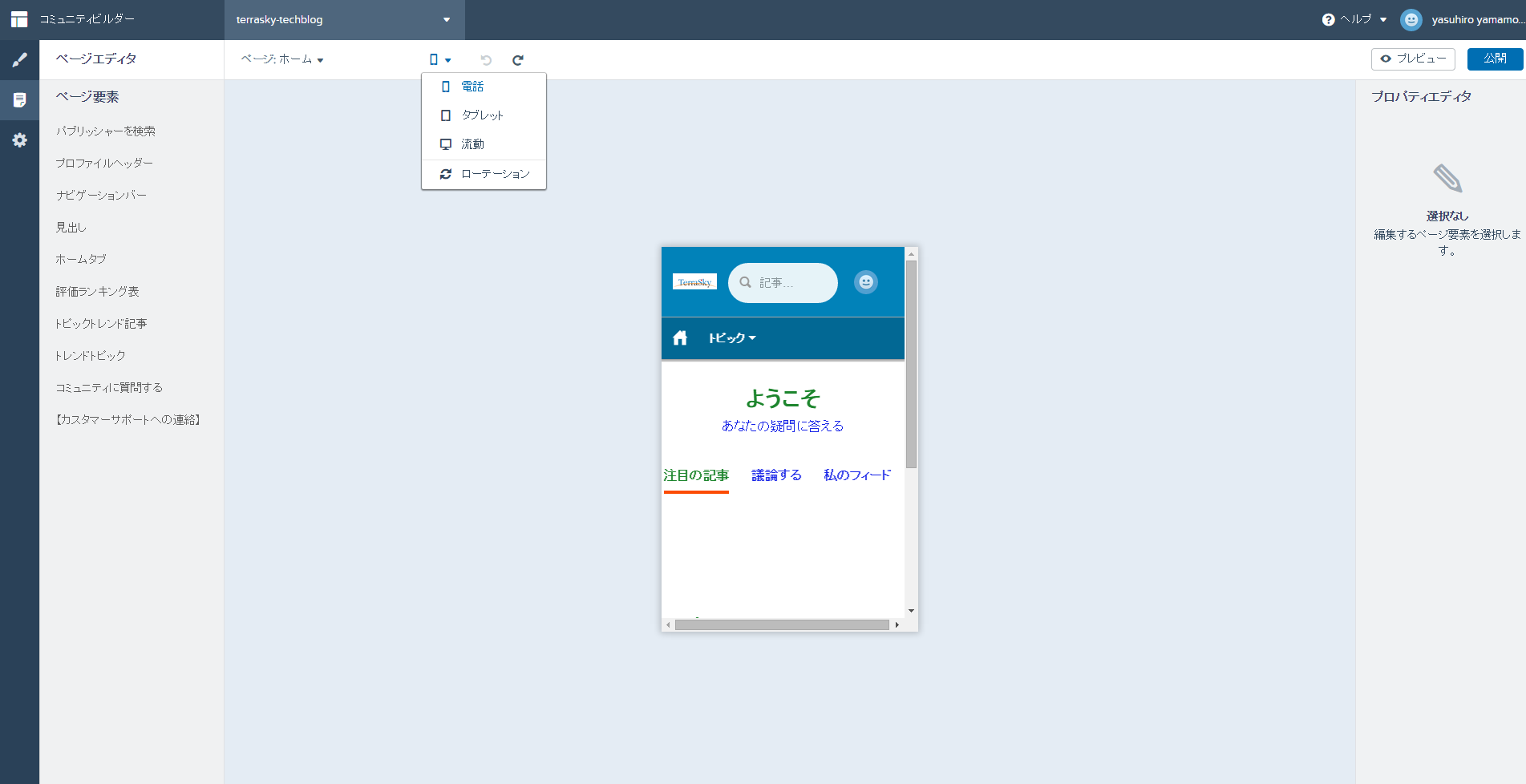
コミュニティビルダー上で、スマートフォン、タブレットの表示イメージも確認でき、 レスポンシブデザインになっているようです。
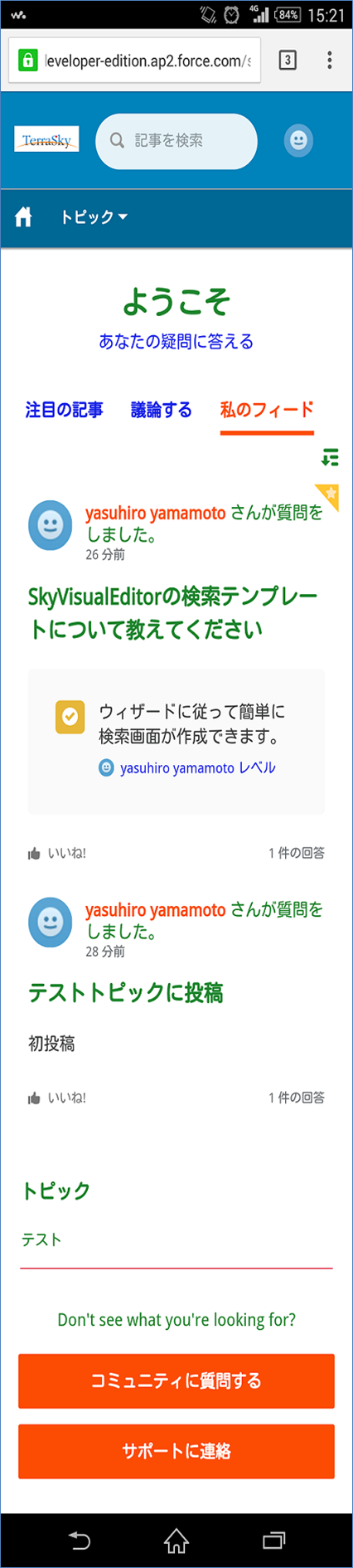
コミュニティを公開してスマートフォンでみてみます。 データがないとさみしかったので、Chatterフィードを投稿してみました。 ちゃんと縦長になってます!!
『サポートに連絡』ボタンからケースを登録することも可能です。
おわりに
他にもカスタマイズできる箇所はたくさんありますが、今回はここまで。 コミュニティビルダーはビルダー上のプレビューで画面を操作をしながら、 カスタマイズできるので、設定し易い印象を受けました。Site.com Studioほど複雑な設定もないです。 拡張性等を考慮するとやはりVisualforceの開発になりそうですが、 コストを抑えてセルフサービス機能を実装するには有効かなと思いました。 テンプレートの種類も増えて欲しいですね。 また機会があったら、他のカスタマイズも試してみます。
ではまた~。