今回の記事では、Visualforceで作成されたPDFをダウンロードする方法について説明します。
通常のrenderAs="pdf"を使う場合の問題
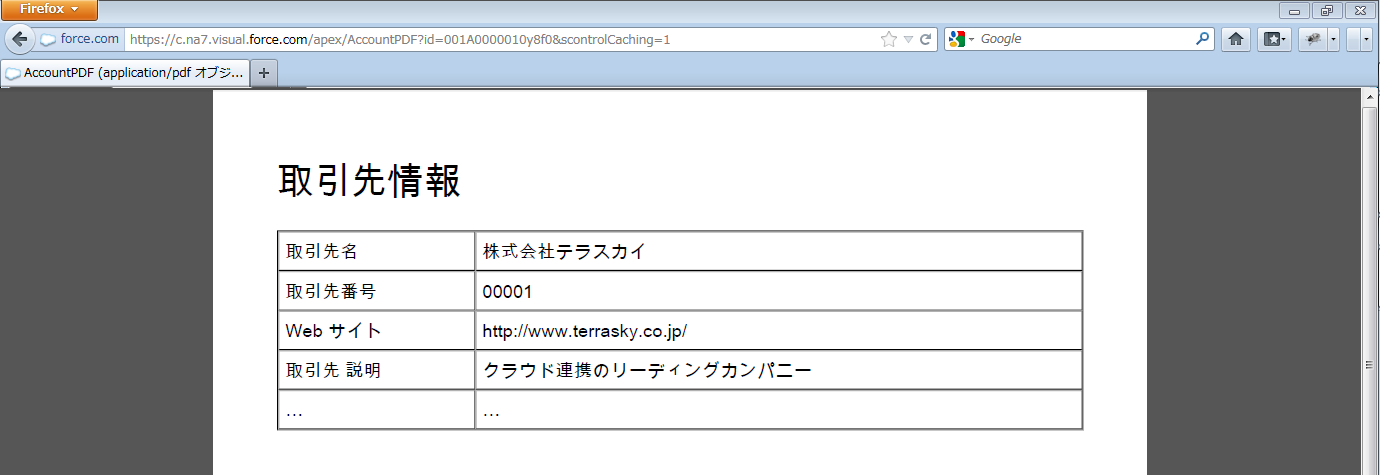
Salesforceで作成されたアプリケーションでは、Visualforceで作成したPDFを表示する際に特に意識をせずに実装を行うと、通常はブラウザ上でPDFが表示されます。 取引先情報のPDFを出力するサンプルを例に、実際の動きを見てみましょう。
取引先ページに「PDFを表示」ボタンを配置しています。
ボタンをクリックすると、ブラウザ上でPDFの内容が表示されます。
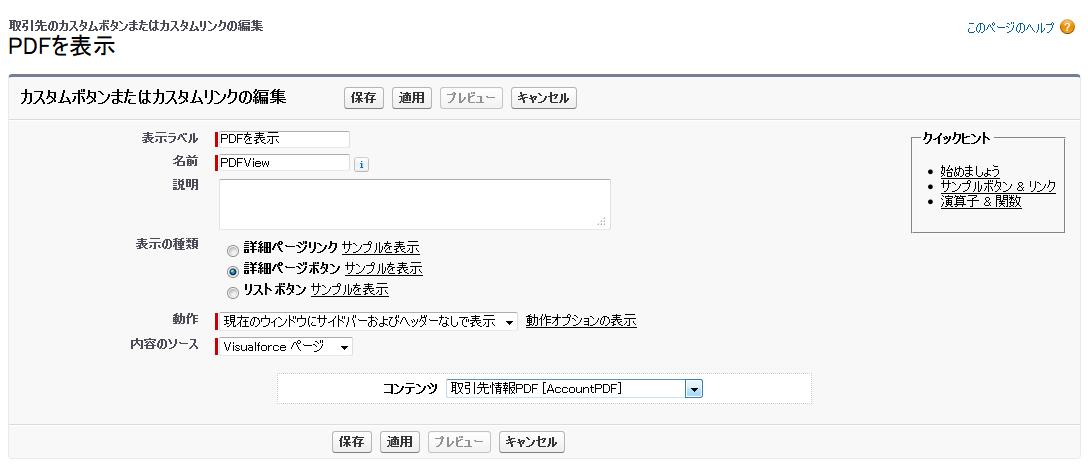
・カスタムボタンの設定
このやり方では、以下のような問題が発生することがあります。
- ファイルを保存する時、毎回PDFを表示中のページで右クリックをして保存をする必要があるため、保存する回数が多くなると手間がかかる
- ファイル名が "[Visualforceページ名].pdf" のため、保存する際にファイル名をユーザが手動で設定する必要がある
Visualforce PDFのダウンロードボタンを作成する
この場合、次のような方法を使えば、ファイル名をApexで自動的に設定し、ブラウザで新しくページを開くこと無くファイルをダウンロードすることができます。
・PDF(Visualforce)
コントローラにApexクラスを指定していればOKです。
・PDFコントローラ(Apex)クラスのコンストラクタで以下のコードを実行します。
Apexpages.currentPage().getHeaders().put('content-disposition', 'attachment; filename=[ファイル名]');※ファイル名は半角文字のみ使用可能です。
・取引先ページレイアウト
カスタムボタン「PDFをダウンロード」を作成し、ページレイアウトに追加します。
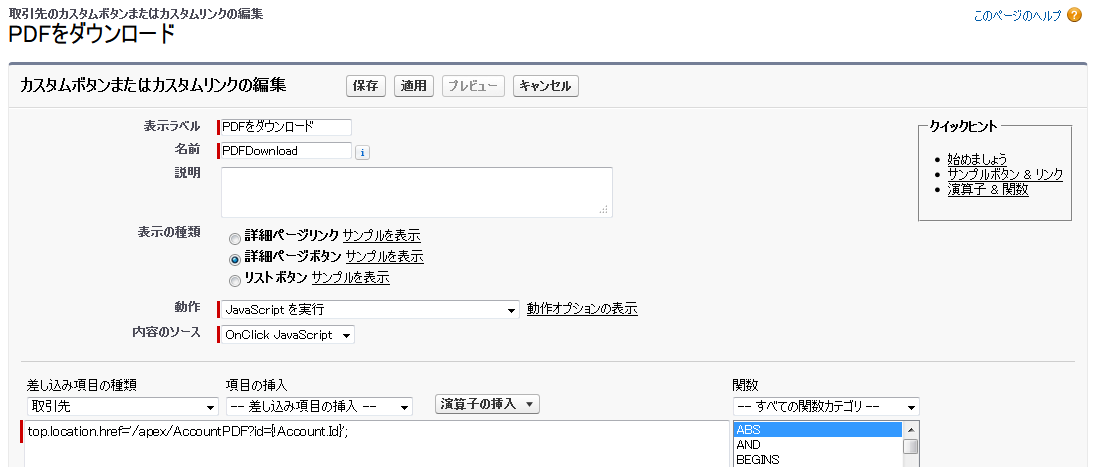
・カスタムボタンの設定
Javascriptコードは以下のように記述します。
top.location.href='[PDFのURL]';実行結果
ボタンをクリックすると、画面が切り替わることなくファイルダウンロードのダイアログが表示されます。
今回はカスタムボタンを例に説明しましたが、もちろんカスタムリンクにも応用が可能です。 実際に動かしてみると、便利さを実感して頂けると思います。ぜひ試してみて下さい。